-
[Wee.T] 게시글 임시저장 기능 구현하기DEVELOP/Wee.T 2022. 9. 16. 09:58

이전에 개발한 커뮤니티 REST API를 사용하여 임시저장 기능을 구현하였습니다.
컨트롤러 쪽 코드는 완성되어있기 때문에 이번에는 클라이언트에서 ajax통신으로 데이터를 주고받는 스크립트 코드 위주로 정리하였습니다.
고려한 부분은 다음과 같습니다.
1. 임시저장의 작성 / 수정 / 삭제
2. 임시저장 게시글을 불러오기
3. 임시저장한 글을 불러와서 실제 게시글 작성을 하면 해당 게시글은 임시저장 리스트에서 사라지도록 하기
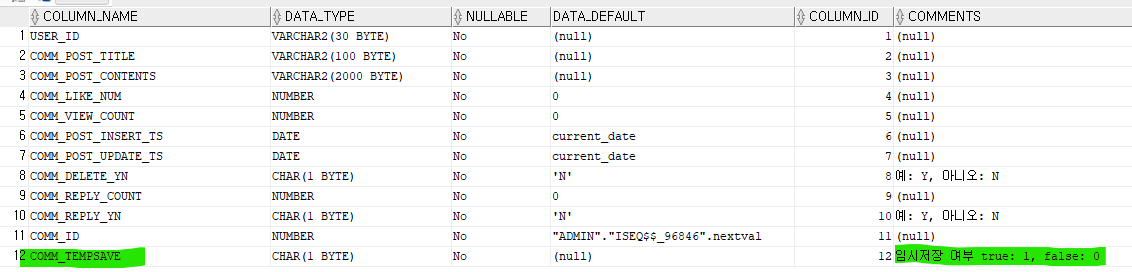
DB의 게시글 테이블입니다. 게시글들은 하나의 테이블에서 관리하고, 임시저장 여부를 컬럼으로 구분하여 사용합니다.
테이블을 이렇게 설계해놓았기 때문에, 사실 임시저장의 CRUD로직은 게시글 CRUD로직과 동일합니다.
comm_tempsave의 컬럼값만 다르게 넣어주면 됩니다.
임시저장 등록 / 삭제

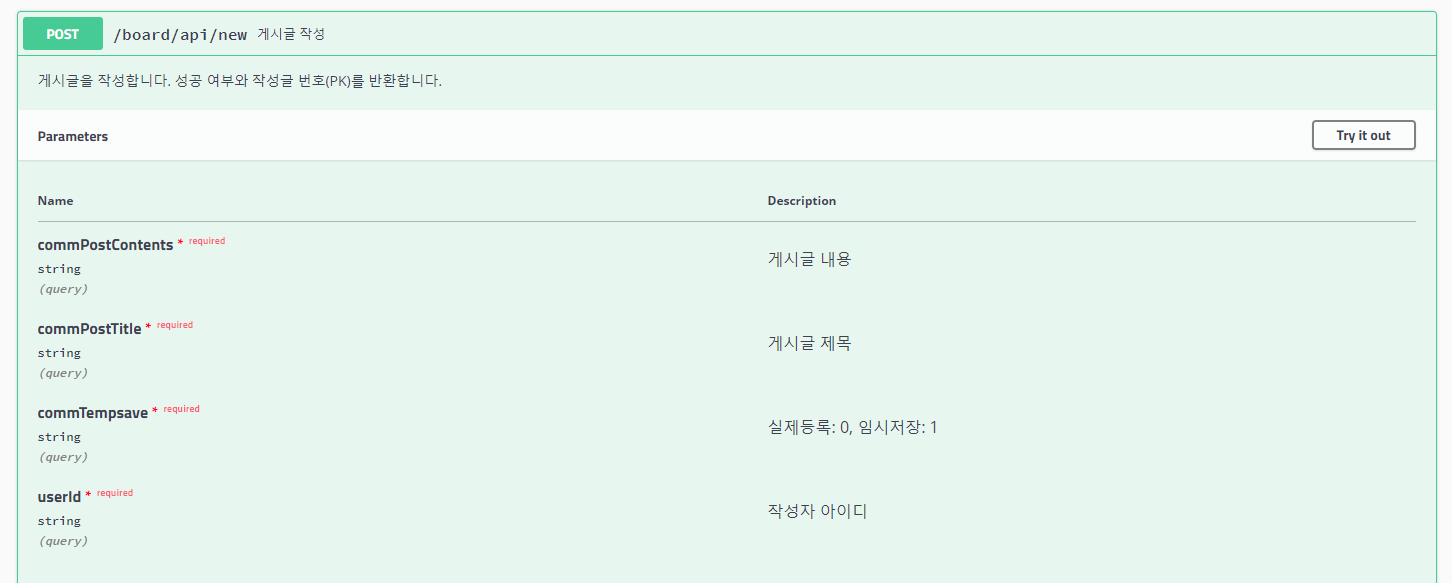
게시글 작성 API는 다음과 같이 설계해 놓았으므로, 클라이언트 쪽에서 필요한 파라미터로 수집하여 요청을 보내면 됩니다.

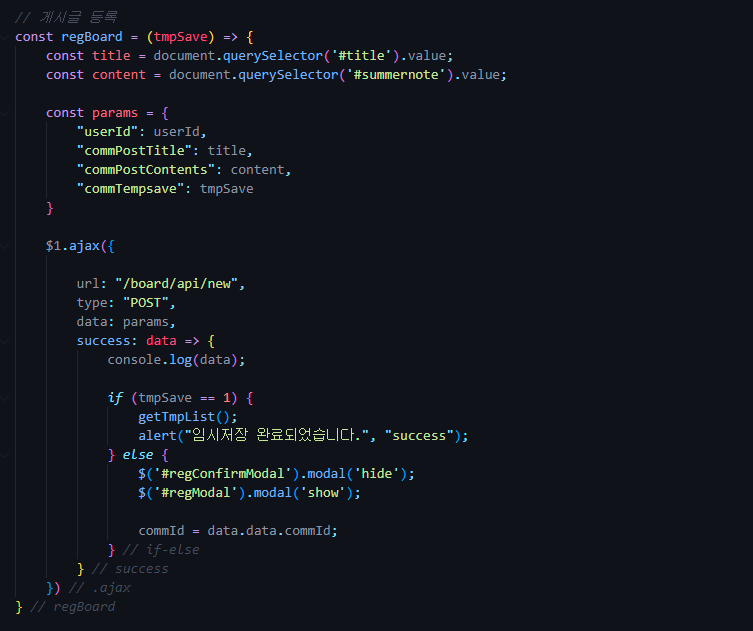
게시글 등록 ajax 요청을 보내는 함수입니다.
실제 게시글 등록과 임시저장의 차이점은 tmpsave 컬럼의 값이기 때문에 이 값만 매개변수로 넣어줄 수 있도록 작성하였습니다.
success 부분에서는 tmpSave값에 따라 실행할 로직을 구분하여 작성했습니다. 임시저장일 경우 리스트를 다시 출력하고, 게시글 등록일 경우 등록확인 모달창을 띄웁니다.

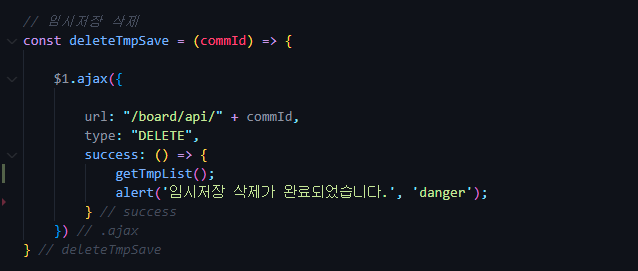
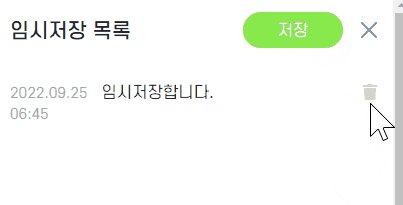
삭제를 할 때에도, 게시글 삭제 API로 DELETE 요청을 보낸 후 리스트를 다시 보여주면 됩니다. 휴지통 모양 아이콘의 onclick 이벤트로 걸어주었습니다.
임시저장 목록 조회

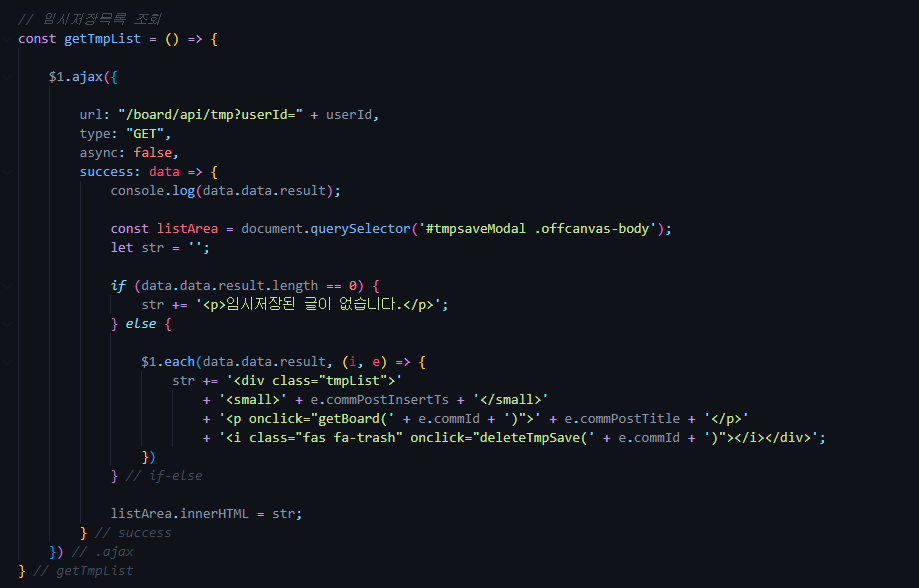
임시저장 목록을 조회하는 함수입니다.
해당함수를 [임시저장] 버튼의 onclick이벤트로 걸어두어 버튼을 클릭하면 offcanvas 창에 리스트를 뿌려주도록 작성했습니다. 이 getTmpList 함수는 임시저장을 등록 / 삭제했을 때에도 수행되도록 작성했습니다.
async: false옵션을 설정한 이유?
함수를 순차적으로 호출하도록 하기 위함입니다. 등록 / 삭제 시 알림창이 3초간 나타났다 사라지는 함수 호출 후 getTmpList를 호출하도록 작성했는데, async가 true일 경우 비동기 방식이기 때문에 이 순서가 보장되지 않습니다. 알림창 함수는 서버로 전송되지 않는 단순 DOM조작 함수이지만 사용자 경험 면에서 부자연스럽게 느껴질 수 있다고 생각되어 false옵션을 지정했습니다.
임시저장 불러오기
임시저장 리스트에서 글을 클릭하면 이전에 작성했던 내용들을 편집창에 불러와야 합니다.
이는 이전에 작성했던 게시글 상세조회 API를 사용하여 구현했습니다.

매개변수로 글번호를 받으면, 그 글번호에 해당하는 상세 정보를 반환하는 API로 GET 요청을 보냅니다.
그 후 받아온 데이터를 input value에 각각 넣어줍니다.
본문영역의 경우 Summernote 텍스트 에디터를 사용했기 때문에, DB에는 HTML태그와 함께 저장이 됩니다.
그래서 해당 텍스트를 불러올 때에는 섬머노트에서 제공하는 함수를 이용합니다. 이렇게 하면 작성한 글의 스타일, 이미지, 줄 간격 등을 그대로 출력할 수 있습니다.

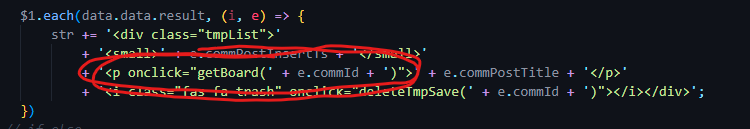
이 함수를 임시저장 리스트의 제목부분에 onclick 이벤트로 걸어주었습니다.
임시저장 게시글을 불러와서 등록할 때의 처리
임시저장을 하지 않고 완전히 새롭게 게시글을 등록할 때와, 임시저장한 게시글을 불러와서 게시글을 등록할 때의 로직은 다릅니다. 첫번째는 등록(CREATE)이고, 두번째는 수정(UPDATE)로 처리되어야 합니다.
그러나 게시글 등록버튼은 하나여야 합니다. 버튼을 두개 만들어 놓고 사용자에게 새로 등록하려면 이 버튼을 누르세요~~ 라고 만드는 것은 말이 되지 않습니다.
이를 처리하기 위해서 스크립트의 전역변수로 글 번호를 저장하는 변수를 생성해 두었습니다.
let commId = document.querySelector('input[name=commId]').value;이미 있는 게시글의 수정처리를 할 때나 임시저장리스트에서 getBoard함수를 호출하면, 이 commId의 값을 받아온 데이터의 글번호로 대입합니다.

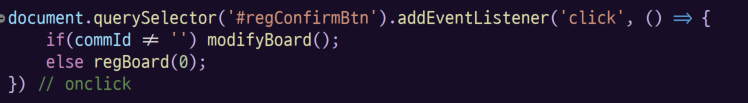
그 후 게시글 등록버튼의 click 이벤트에 if문으로 조건을 걸어두고 만약 commId가 존재할 경우 수정요청을 보내는 함수를 실행하고, 없을경우 새 게시글을 등록하는 함수를 호출합니다.
이렇게 하면 불러온 게시글을 등록할 때는 수정처리가 되고, tmpsave 값은 0이 되어 자동으로 임시저장 리스트에는 출력이 되지 않습니다.
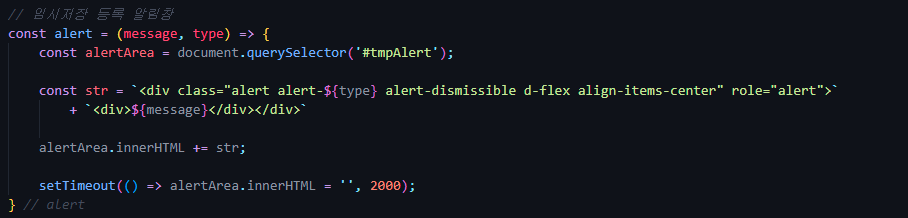
자동으로 사라지는 알림창 구현

일정시간 알림을 띄웠다가 사라지게 하는 방법입니다.

부트스트랩의 alert를 사용하면 색깔별 알림메시지를 띄울 수 있습니다.
타입과 메시지를 변경할 수 있도록 매개변수를 추가하고, div태그를 생성하여 알림을 띄울 영역에 추가합니다.
그리고 setTimeout 함수를 이용해 2초가 지나면 알림영역의 innerHTML을 비워서 알림이 사라지게 합니다.
* 전체 소스코드 (javascript)
https://github.com/weeeeeeet/weet/tree/main/src/main/webapp/resources/js/board
GitHub - weeeeeeet/weet
Contribute to weeeeeeet/weet development by creating an account on GitHub.
github.com
'DEVELOP > Wee.T' 카테고리의 다른 글
[Wee.T] 아임포트(Iamport) 결제모듈을 연동하여 결제시스템 구현하기 (0) 2022.09.18 [Wee.T] 스케줄러(@Scheduled)를 사용해 주기적으로 자동실행되는 로직 구현하기 (0) 2022.09.16 [Wee.T] 커뮤니티 REST API 개발, Swagger를 이용한 문서 자동화 설정 (2) 2022.09.16 [Wee.T] 쿠폰페이지 개발(조회, 등록) ajax로 처리하기 (0) 2022.08.21 [Wee.T] 6. Request URI Mapping표 작업, 매핑 설계 (0) 2022.08.11