-
[Wee.T] 6. Request URI Mapping표 작업, 매핑 설계DEVELOP/Wee.T 2022. 8. 11. 04:39
화면 퍼블리싱 작업이 어느정도 끝나서,
백엔드 구현 전 전처리 작업에 들어갔다.

in Zira 크게 이렇게 나눠서 진행하였고,
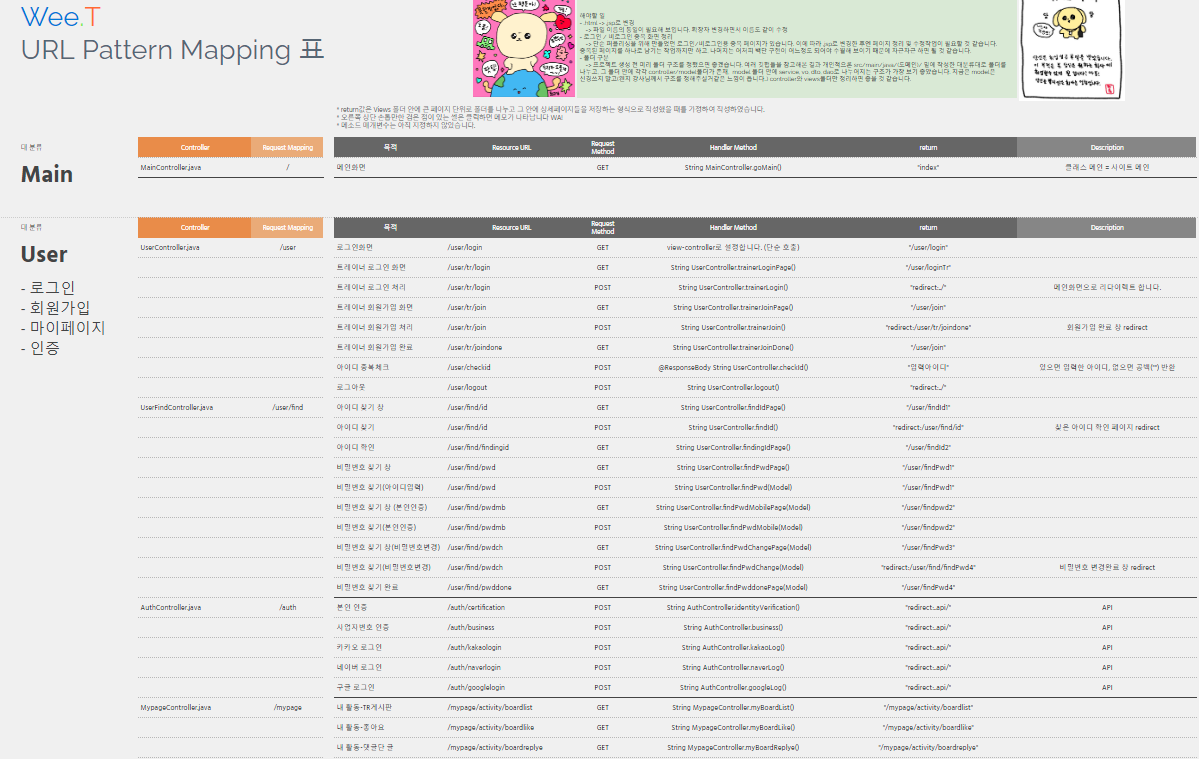
여기서 가장 중요한건 Request URI Mapping 설계작업이었다.
우선 보기 쉽게 표로 정리한 후 그대로 프로젝트에 컨트롤러와 메소드를 만들어두기로 정했다.
이 역시 처음부터 다같이 만드는 것보다 한사람이 어느정도 틀을 만들어 두는 것이 좋을 것 같아서
폴더구조 설계와 전체 페이지들의 매핑작업을 대략적으로 만들고 팀원분들께 공유했다.

기능별로 크게 대분류를 나누고,
controller이름, base-uri 매핑, 그리고 목적에 따른 세부 uri매핑과 request유형, 메소드 타입과 이름, 리턴값, 설명을 작성했다.
기능 구현 전 폴더구조는 어떻게 잡아놓는게 좋을지 고민을 해봤다.
깃허브에서 maven기반 spring 프로젝트가 있는 레포지토리들을 검색해보니 사람마다 모두 다르게 설계를 해두었다.
강사님께도 조언을 구해보고 이것저것 생각해본 결과 다음과 같은 구조가 보기 깔끔하다고 생각되어 해당 구조로 정했다.
├─src │ ├─main │ │ ├─java │ │ │ └─com │ │ │ └─weet │ │ │ └─app │ │ │ ├─classes │ │ │ │ └─controller │ │ │ │ └─service │ │ │ └─pay │ │ │ └─controller │ │ │ └─servicesrc/main/java/도메인 밑에 기능별로 폴더를 먼저 구분하고, 그 안에 각각의 컨트롤러와 서비스 폴더가 들어있는 구조다.
마찬가지로 views폴더도 카테고리별로 나누고 진행했다.
│ │ └─webapp │ │ ├─resources │ │ │ ├─css │ │ │ │ ├─class │ │ │ │ ├─error │ │ │ │ ├─include │ │ │ │ └─pay │ │ │ ├─ico │ │ │ ├─img │ │ │ │ ├─static │ │ │ │ └─upload │ │ │ └─js │ │ │ ├─class │ │ │ └─pay │ │ └─WEB-INF │ │ ├─classes │ │ ├─spring │ │ │ └─appServlet │ │ └─views │ │ ├─admin │ │ ├─board │ │ ├─class │ │ ├─dashboard │ │ ├─error │ │ ├─help │ │ ├─include │ │ ├─mypage │ │ ├─notice │ │ ├─pay │ │ ├─return │ │ └─user매핑작업을 하면서 mvc패턴에 대해 점점 감이 잡혀가는 기분이었다. 적어도 컨트롤러와 뷰의 동작방식을 이해하는데 이전보다 월등히 도움이 되었다.
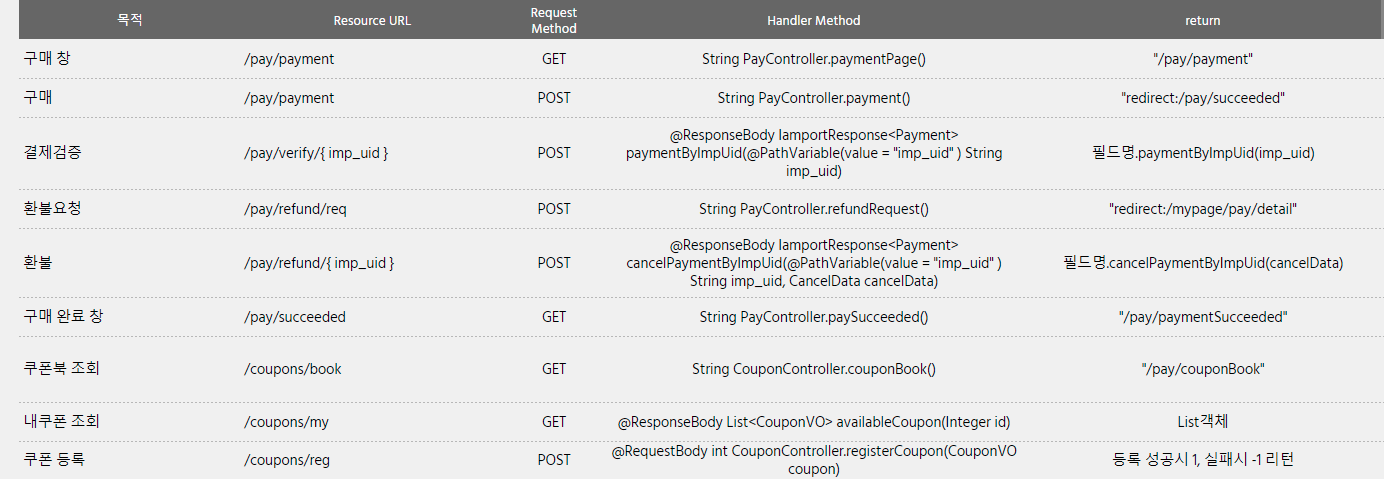
매핑은 이런식으로 작업했다.
화면을 보여주는 요청은 GET으로 처리하고, 그 외 처리를 하는 요청은 POST로 정했다.

해당 매핑은 동일한 URI에 요청방식만 다르게 지정해두었는데,
이렇게하면 해당 url로 get 요청을 보내면 화면을 띄워주고, post 요청을 보내면 post 방식으로 매핑한 메소드가 수행된다.

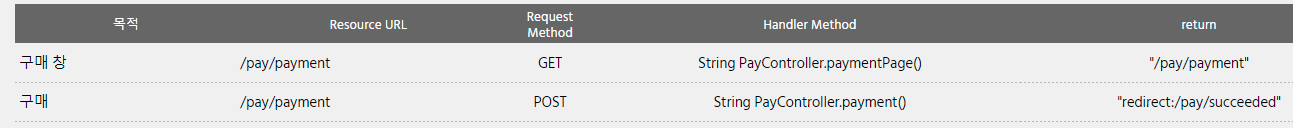
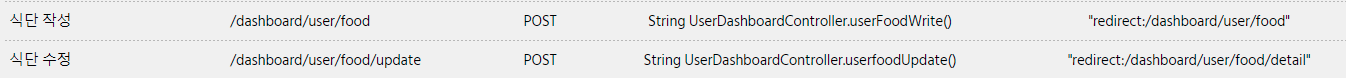
작성, 수정, 삭제 등 변경이 일어나는 요청에 대한 페이지 이동은 redirect로 처리했다.
redirect로 이동할 페이지의 uri를 지정하면, 해당 uri로 GET방식 요청을 보낸다.
그럼 해당 uri로 매핑된 컨트롤러가 받아서 뷰를 띄워준다.
redirect방식으로 처리한 이유는 작성중 새로고침을 눌렀을 때 글이 두번씩 등록되거나 하는 일을 방지하기 위함이다.
블로그 이전 글에 좀 더 자세히 공부해놓은 글이 있다.
https://shurimp.tistory.com/50
[Servlet] 포워딩(Forward)과 리다이렉트(Redirect)
현재 작업중인 페이지에서 다른 페이지로 이동할 때, 포워드 방식과 리다이렉트 2가지의 방법이 있다. 각각의 방식을 어떻게 구현하고, 둘은 어떤 차이가 있는지 알아보았다. 1. 포워딩 Forward 포
shurimp.tistory.com
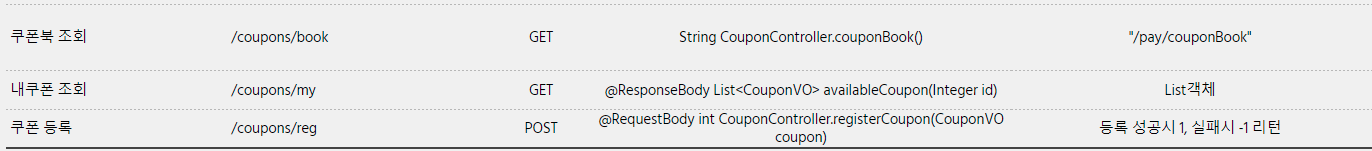
그리고 작업을 하면서 ajax통신에 대해 공부해봤는데, 이를 이용하면 효율적으로 구현을 할 수 있을 것 같아 ajax통신을 사용할 기능들은 @ResponseBody / @RequestBody를 붙여 매핑했다.

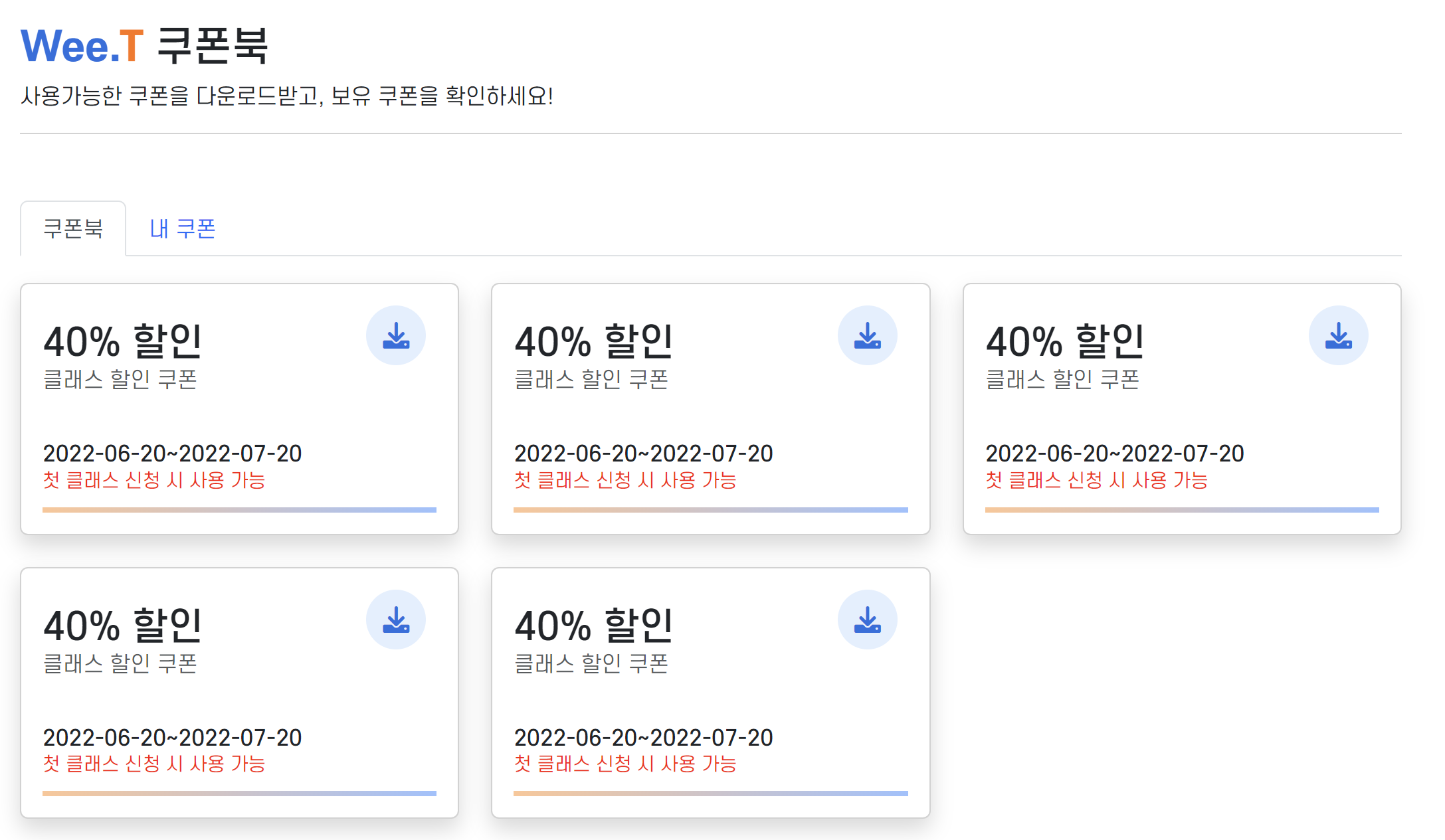
내가 맡은 기능의 일부인데, 쿠폰페이지는 한 페이지에서 탭 버튼을 누르면 내부 컨텐츠가 바뀌어 보여지는 방식이다.
이 때 ajax를 사용해 내 쿠폰을 조회하는 get요청을 보내고, list객체를 반환받아 jsp 내부에서 el 표현식 등을 사용해 데이터를 보여주는 비동기 처리를 하면 좋을것 같다.

쿠폰북 방식 - 탭으로 메뉴가 구분된다. 쿠폰 등록도 마찬가지로, ajax로 처리하면 페이지의 새로고침 없이 등록된 쿠폰을 보여줄 수 있을것 같아 이렇게 설정했다. 매개변수나 리턴타입 등등은 일단 생각하는 대로 설정해봤는데, 구현하면서 계속 수정할 예정이다.

결제는 아임포트 api로 구할 것인데, Java 사용자를 위한 아임포트 REST API 연동모듈 오픈소스가 있어서 이걸 사용하기로 했다. 해당 매핑표의 리턴타입과 매개변수는 모듈에서 제공한 대로 작성했다.
설계가 정말 중요하다고 생각해서 모든 페이지들을 꼼꼼하게 확인하고 계속 수정했다. 빠진 페이지가 없는지, 화면을 띄워주는 요청이 있는지, 등등... 그래도 막상 구현하기 시작하면 놓친 부분이 있을 것이다.
매핑작업하면서 가장 어려웠던 부분은 클래스 등록이었다.
우리가 설계한 클래스 등록이 단계별로 이동하면서 작성할 수 있는 구조인데, 이전 데이터들을 계속 누적하면서 페이지 이동이 되려면 어떻게 해야할지에 대해 팀원분들과 정말 많이 고민했다.
그래서 비슷하게 진행되는 타 웹사이트에 들어가 개발자도구로 소스코드를 하나하나 뜯어보며 분석했다. 이에 대한 자세한 내용은 포스팅으로 다뤄볼 예정이다.
* 전체 uri매핑은 구글 스프레드시트로 올려놓았습니다.
https://docs.google.com/spreadsheets/d/1D9IVWQ2qN-bpkoqcTRqtza9o1d8QP6Rp5GieIPcmow8/edit?usp=sharing
weet_url_pattern_mapping
URL_Pattern_Mapping Wee.T URL Pattern Mapping 표,해야할 일 - .html -> .jsp로 변경 -> 파일 이름의 통일이 필요해 보입니다. 확장자 변경하면서 이름도 같이 수정 - 로그인 / 비로그인 중복 화면 정리 -> 단순 퍼
docs.google.com
'DEVELOP > Wee.T' 카테고리의 다른 글
[Wee.T] 커뮤니티 REST API 개발, Swagger를 이용한 문서 자동화 설정 (2) 2022.09.16 [Wee.T] 쿠폰페이지 개발(조회, 등록) ajax로 처리하기 (0) 2022.08.21 [Wee.T] 와이어 프레임 작성하기, 협업 툴 사용하기 (0) 2022.06.18 [Wee.T] 요구사항 명세서 작성하기 (0) 2022.06.18 [Wee.T] 프로젝트 시작. 주제결정 (0) 2022.06.18