-
[Wee.T] 와이어 프레임 작성하기, 협업 툴 사용하기DEVELOP/Wee.T 2022. 6. 18. 23:24
2022.06.06 ~ 2022.06.16
요구사항명세서를 토대로 와이어프레임을 작성했다.
먼저 와이어프레임을 작성하기 위한 툴을 회의를 통해 결정했다.
검색해본 결과 두가지 툴 중에 결정하기로 했다.
1. 카카오 오븐 https://ovenapp.io/
OvenApp.io
Oven(오븐)은 HTML5 기반의 무료 웹/앱 프로토타이핑 툴입니다. (카카오 제공)
ovenapp.io
2. Figma https://www.figma.com/files/
Figma
www.figma.com
회의하면서 두 사이트들을 가볍게 둘러봤는데,
카카오 오븐이 처음 봤을 때 사용하기가 너무 편했고, 이미 만들어진 요소들이 많아서 제작하기 쉬울 것 같았다.
피그마는 훨씬 전문적이었고, 딱 봤을 때 생소한 것이 많아서 진입장벽이 느껴졌다.
그러나 카카오 오븐은 확실한 단점이 있었다.
가장 큰 문제는 협업이 안된다는 점..!! 이고
만들어진 요소가 있는 것은 좋지만 굉장히 한정적이라 오븐으로 만드는 화면에는 한계가 너무 분명했다.
화면사이즈도 1200px까지밖에 지원이 안됐다.
그래서인지 오븐을 검색하면 모바일화면 와이어프레임 작업들이 많이 나오는데, 간단한 화면을 혼자 작업하기에는 오븐이 가장 편하고 쉬울 것 같다.
피그마는 최근 현업에서도 가장 많이 쓰이는 툴이고, 툴로 인한 제약은 거의 없다싶을 정도로 다양하고 많은 기능들을 제공했다. 플러그인을 설치하면 아이콘이나 사진, 텍스트 등등 요소들도 얼마든지 가져올 수 있다.
또한 플로우 기능이 있어 간단하게 프레임들을 연결해 플로우를 구성할 수 있고, 팝업을 띄우는 등 애니메이션 효과 또한 제공해 실제 화면이 동작하는 것처럼 만들어볼 수 있다.
간단한 css코드도 함께 제공되어 처음 사용법만 익힌다면 피그마가 훨씬 좋을 것 같다고 의견이 통일되어, 피그마로 와이어 프레임 작업을 진행하기로 결정했다.
만들어야하는 페이지 수가 상당하기 때문에 페이지를 나눠서 각각 작업했다.
각자 작업하기 때문에 너무 통일성이 없어지면 안되므로, 중간중간 계속 회의하면서 디자인을 통일하는 작업을 했다.
열정넘치는 조원분들 덕분에 와이어프레임만 작업하면 됨에도 불구하고...거의 스토리보드처럼 결과물이 나왔다.ㅋㅋㅋ

작게보니까 배경이 초록색이라 뭔가 고..고스톱이 생각난다... 팝업 창까지 합치면 대충봐도 150장 이상이 될거 같다.
다들 와이어프레임이니까 대충대충해요!!라고 외쳤지만 하다보니 디테일에 집착하게 되어...그 누구도 대충대충하는 사람은 없었다고 한다. 외치는 사람만 있고 듣는 사람은 없는 그런..
조원분들 모두 아침에 수업들음에도 불구하고 새벽 1시 2시까지 작업하셔서 너무 놀랐다. 디코방에 항상 누군가 들어와계셔!!
작업기간이 1주일 주어졌는데, 끝 쯤에 시간이 좀 남아서 플로우도 미리 연결해놓고 요구사항 명세서도 더 자세하게 설명을 추가했다.

대형 거미줄같다.
플로우 연결하는게 되게 재밌었다. 호버링될 때, 클릭할 때 이벤트도 지정가능하고, 어떤 위치에 뜨게 할지, 이동을 할지 오버레이로 띄울지 등등 옵션이 많아서 퍼즐맞추는 느낌으로 했다.
우리반은 기간을 주고 작업한 결과물을 매주 발표하는데,
손 댈게 없을 정도로 꼼꼼하고 자세하게 작성했다는 칭찬을 받았다.😄
피드백받은 부분은 아이디찾기 시 전체 아이디를 노출하지 말고, 일부분만 보여주도록 하는 것이었다.
또한 작업물의 양이 상당하기 때문에, 다 끝내지 못할 우려가 있으므로 구현시 우선순위를 정해놓고 필수적인 기능부터 작업한 후 시간이 남으면 추가하는 방식으로 작업하라고 하셨다.
여기서 조금만 수정해서 스토리보드 작업 완료하고, 데이터 모델링 끝나면 바로 화면구현에 들어가면 된다.

난리난 채팅방ㅋㅋㅋㅋㅋㅋ
프로젝트를 진행하면서 작업상황을 기록할 곳이 필요하다는 생각이 들어,
협업 툴을 알아봤다.
다들 노션이 익숙해서 노션을 가장 먼저 알아봤는데, 5인 이상은 인당 8달러씩 결제해야한다고 한다.
그래서 대안으로 찾은 것이 지라! https://www.atlassian.com/ko/software/jira
Jira | 이슈 & 프로젝트 트래킹 소프트웨어 | Atlassian
Jira에서 애자일 및 소프트웨어 개발 프로젝트를 기획, 트래킹 및 관리할 수 있습니다. 워크플로우를 맞춤 설정하고 협업하여 최고의 소프트웨어를 릴리즈하세요.
www.atlassian.com
굉장히 외국느낌 물씬 나는 디자인과 뭔가 되게 복잡한 ui때문에 적응이 힘들었지만, 다른 대안이 별로 없어서 지라에 프로젝트 진행상황을 공유하기로 했다.



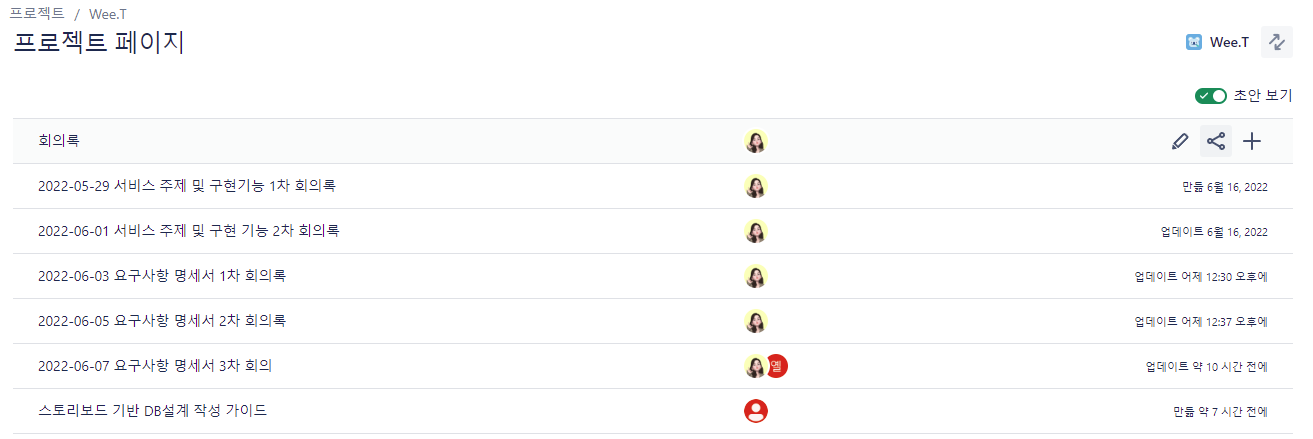
이렇게 프로젝트의 진행상황을 공유할 수 있다.
프로젝트 페이지에 나중에 코드작성 규칙 등을 정해 올려놓으면 좋을 것 같다.
'DEVELOP > Wee.T' 카테고리의 다른 글
[Wee.T] 커뮤니티 REST API 개발, Swagger를 이용한 문서 자동화 설정 (2) 2022.09.16 [Wee.T] 쿠폰페이지 개발(조회, 등록) ajax로 처리하기 (0) 2022.08.21 [Wee.T] 6. Request URI Mapping표 작업, 매핑 설계 (0) 2022.08.11 [Wee.T] 요구사항 명세서 작성하기 (0) 2022.06.18 [Wee.T] 프로젝트 시작. 주제결정 (0) 2022.06.18